Returns App
PROJECT:
Branded Returns Application
ROLE:
Lead Product Designer (UX/UI)
OVERVIEW:
As the online eCommerce market is on the rise year on year, the needs of consumers are also changing and they expect to have a simple and transparent return process if they continue to shop online. It was found through market research that 92% of consumers had a repurchase intent if there was an easy way to return products. The Athlete’s foot (TAF), an enterprise footwear company recognised the changing needs of their consumers and created a partnership with Shippit to utilise their shipping technology to create a transparent and automated return process.
The aim of the project was to build a beta returns product that simplified the return experience for customers to return footwear products by minimising the number of touch points with staff members and speed up the refund process.
______
THE PROBLEM
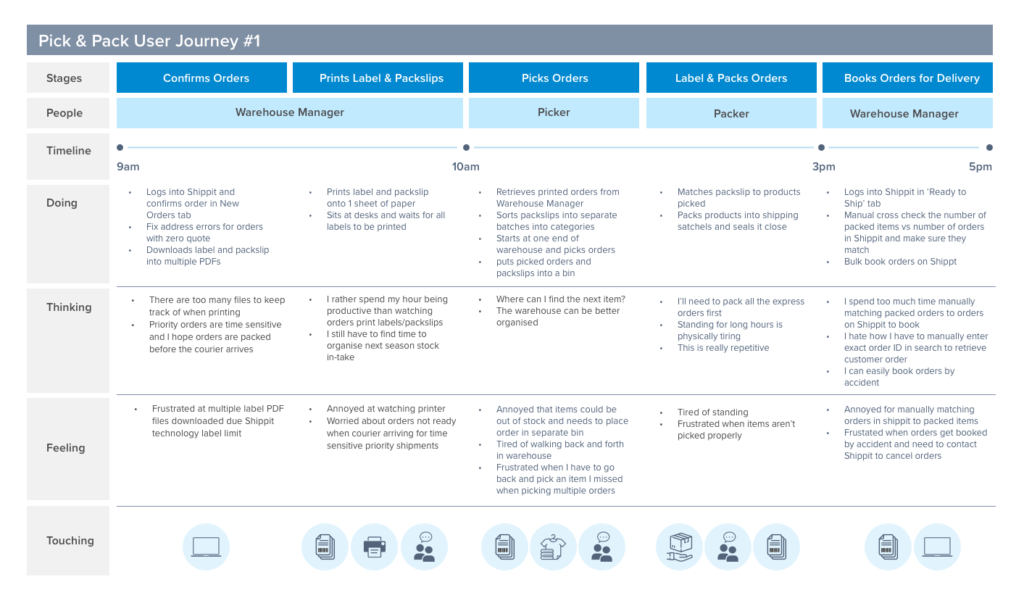
The current return process for retailers consists of multiple manual touch points and was not scalable with the growth of the business. Without an automated return system in place, it was impossible for eCommerce businesses to track, prioritise, and manage return requests from customers in a timely manner.
They were receiving return requests from customers through email communications and consolidating the information on a spreadsheet manually.
______
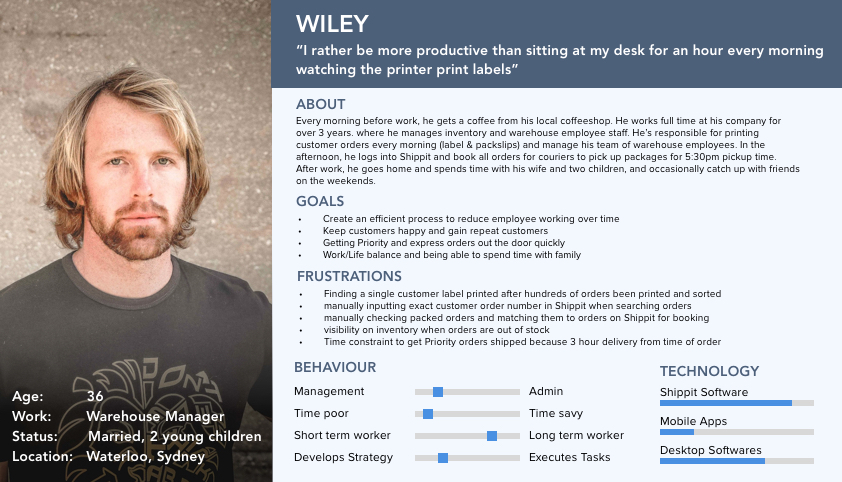
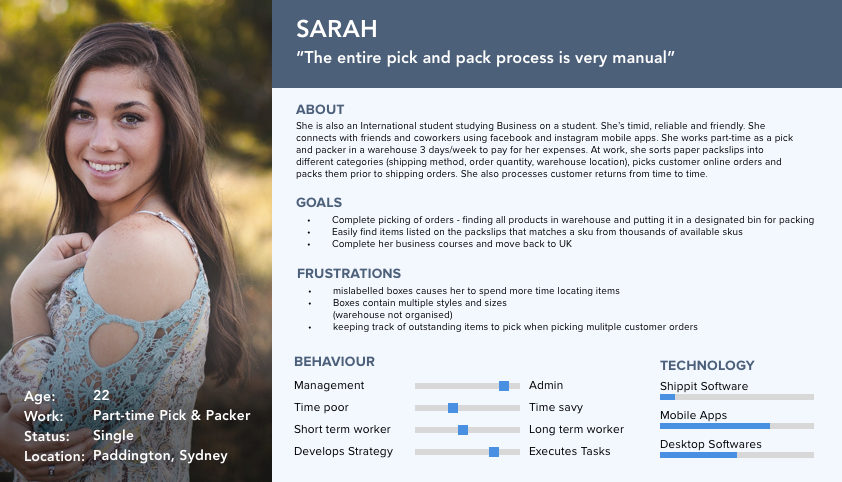
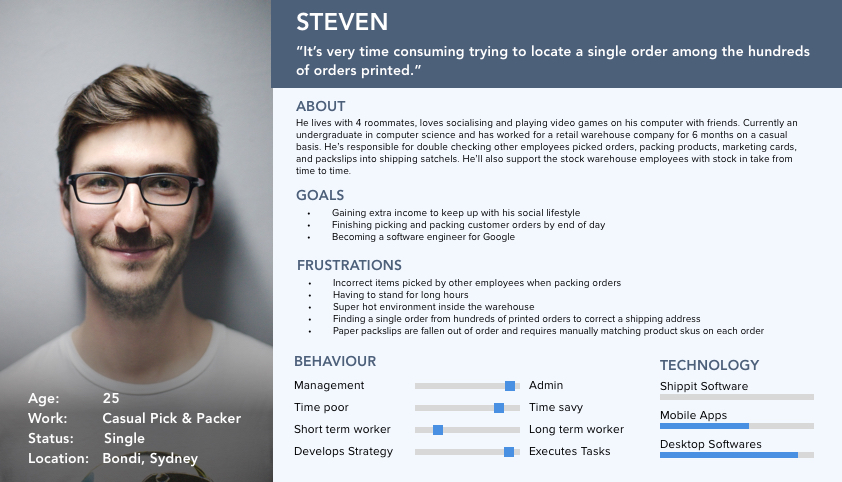
USER RESEARCH – QUALITATIVE INTERVIEWS
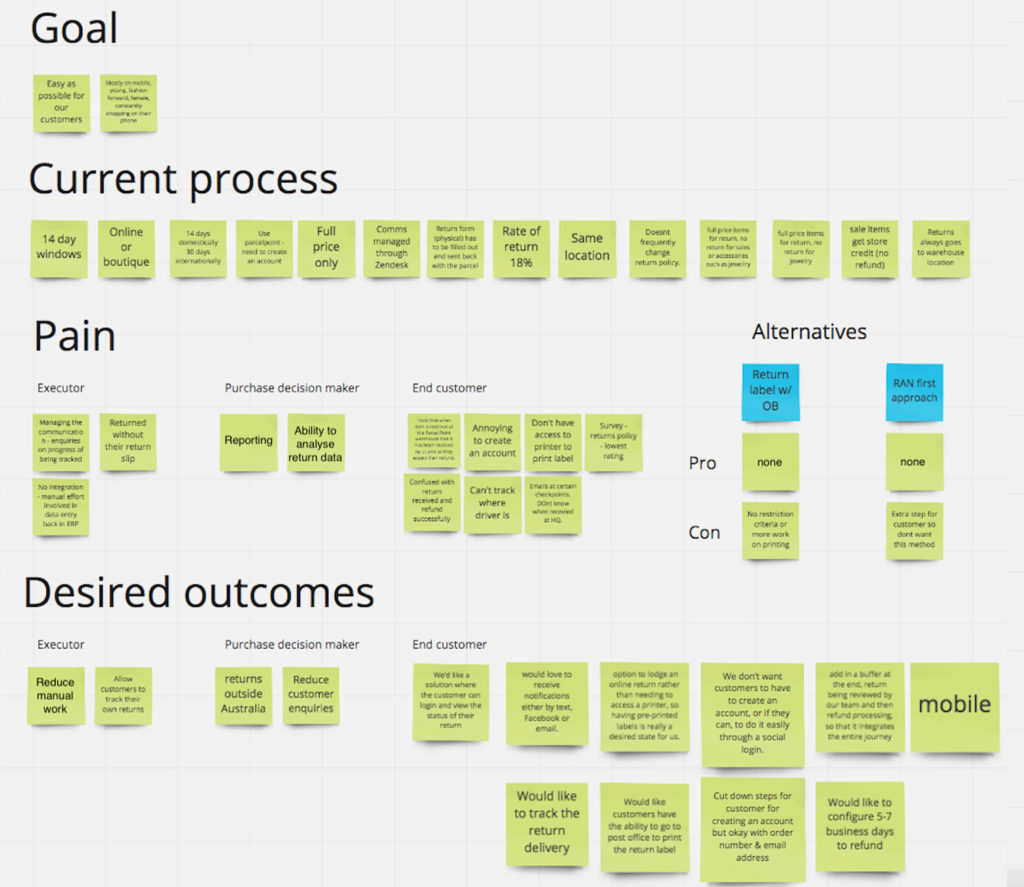
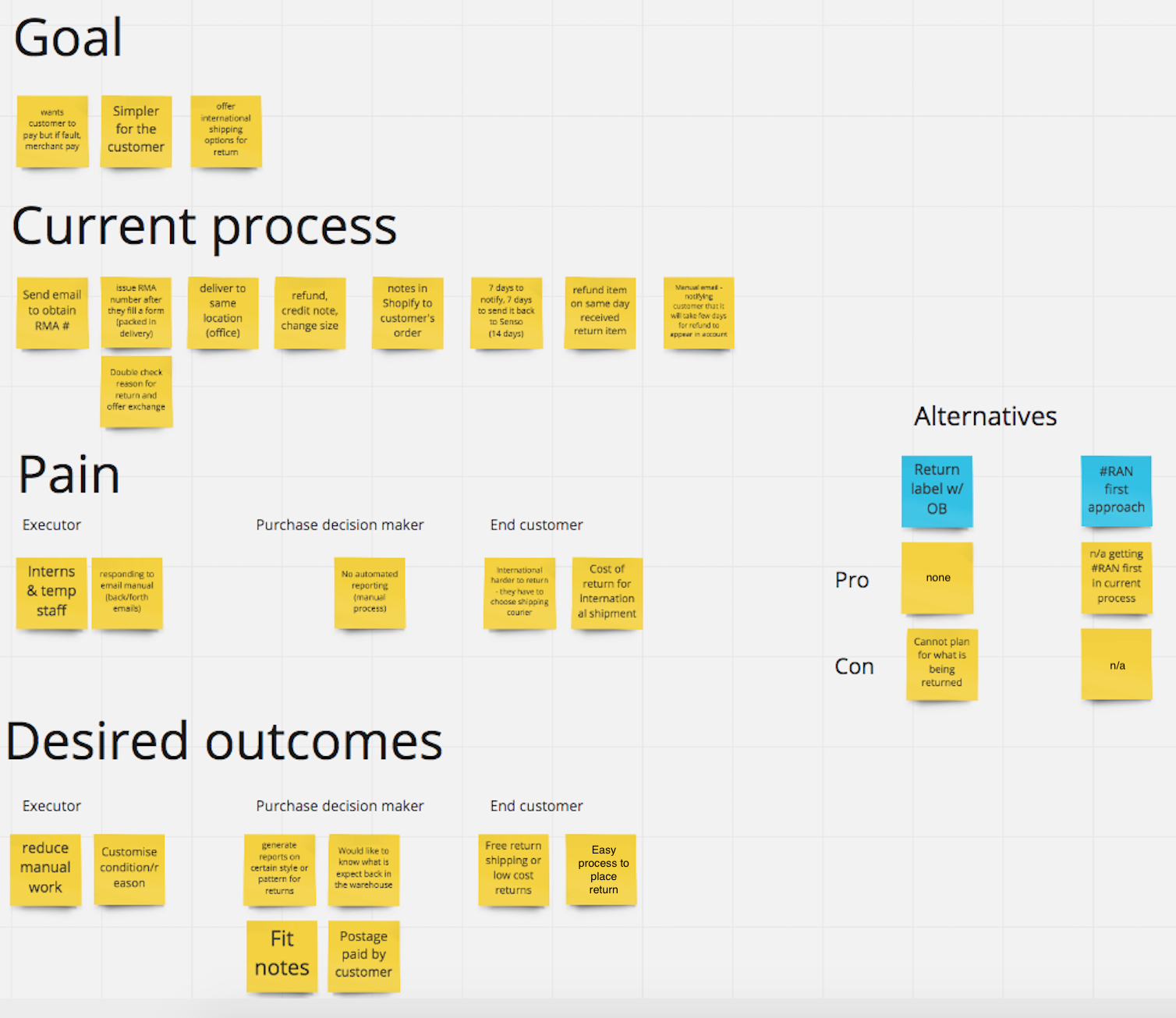
Conducting user research with multiple types of business was essential to understand the challenges that each of them face. 10 users from different retailers were interviewed based on the segmentation of shipping volume, eCommerce systems, and industry. It was an opportunity to understand the common pain points, motivations, and challenges that many businesses face with handling returns. Data was captured on digital post-it Miro boards which were later used for affinity mapping. See below for examples of the two data sets captured during interviews.


Insights – Pain points
-
Processing and track returns were done using manual data entry where customers often go through several email enquiries to return a product
-
No consolidated system to efficiently track customer returns or centralised view
-
Missing visibility on what products were returned and when they arrived in the warehouse.
-
A full understanding of return shipping costs & commonly returned reasons were difficult to track
______
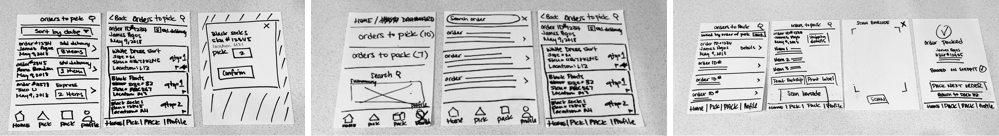
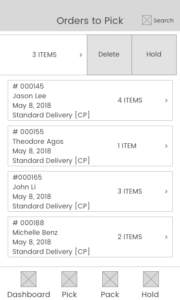
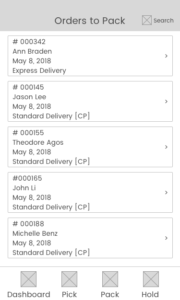
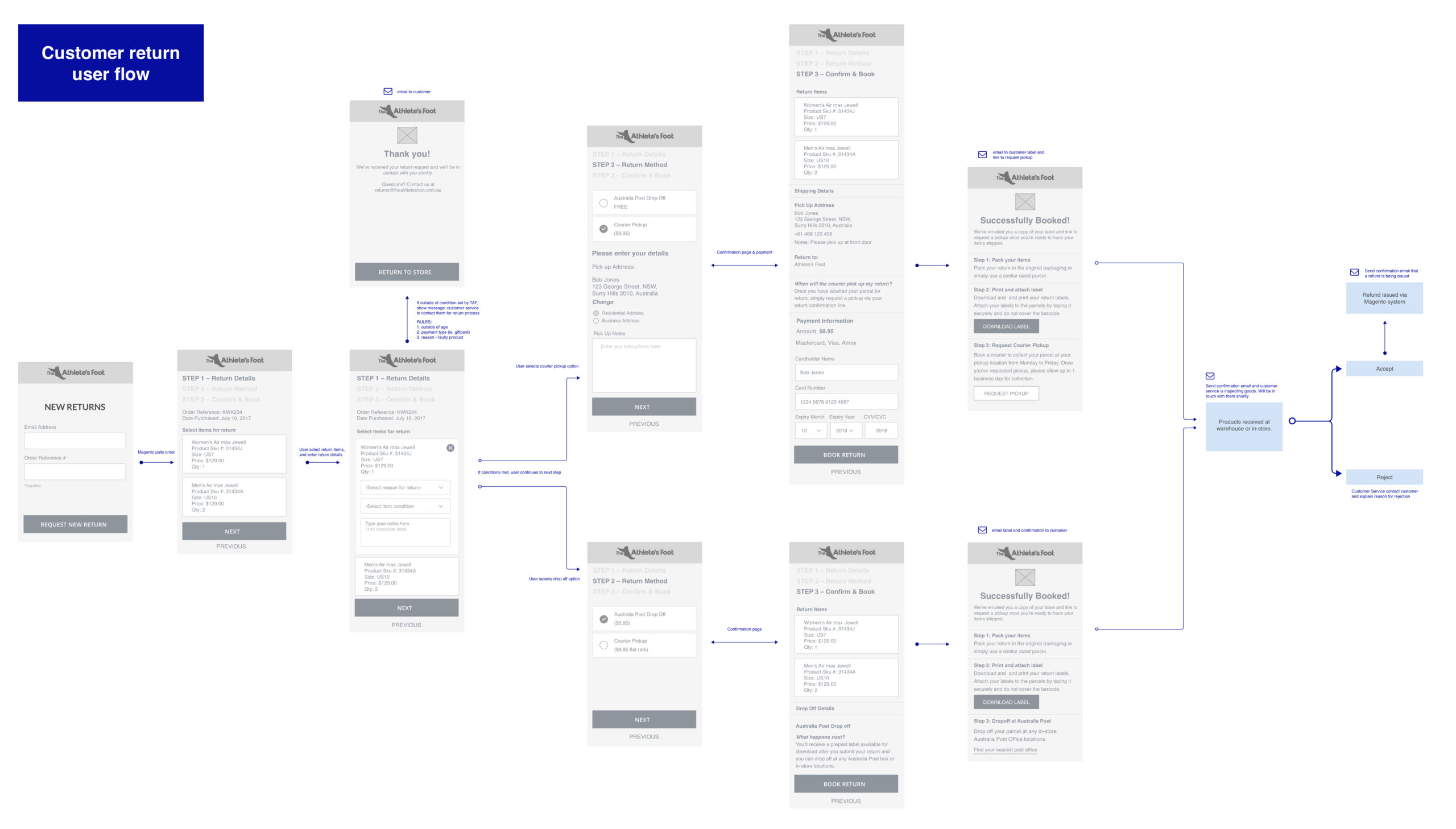
LEAN UX METHODOLOGY – LOW FI SCREENS
Worked directly with Product Managers and Client Stakeholders to rapidly sketch and refine ideas for customer workflow screens. Low-Fi designs were used for quick prototyping and was easy to make various iterations based off user’s feedback quickly.

______
THE SOLUTION
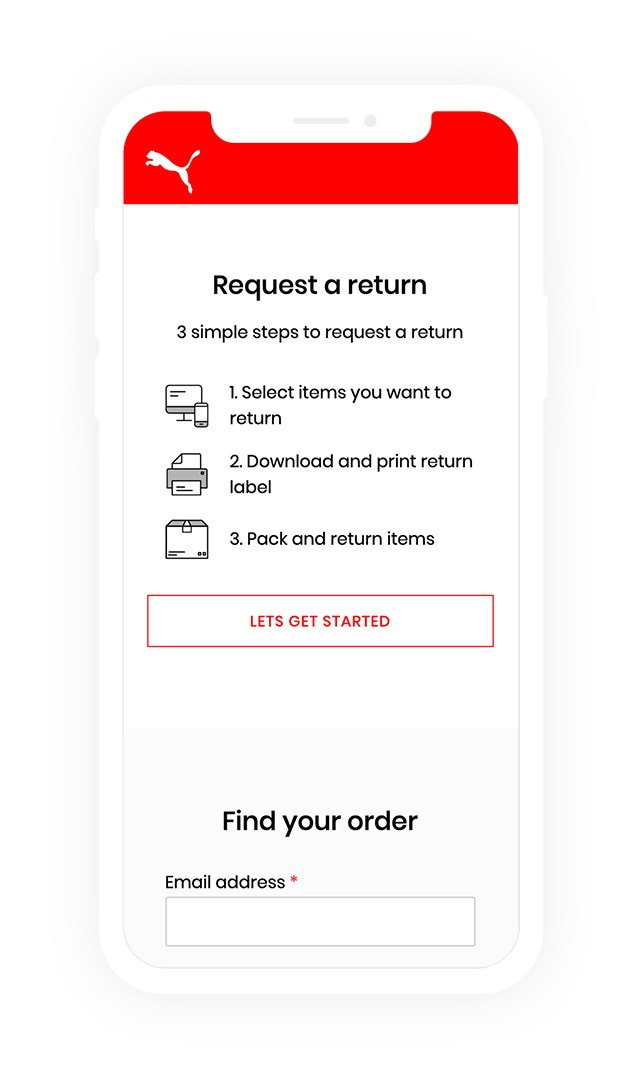
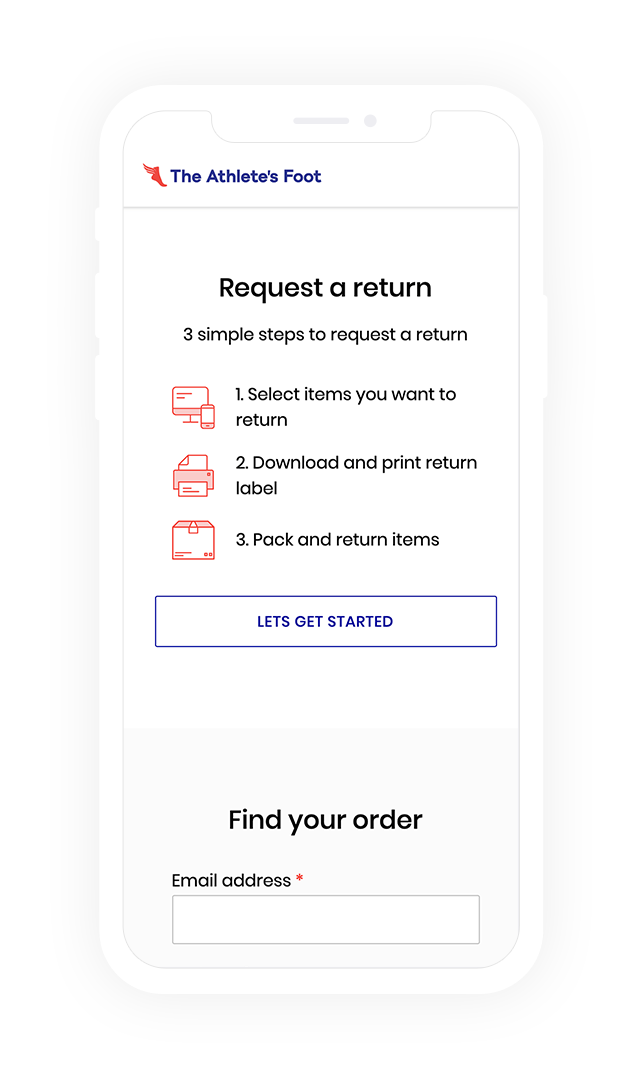
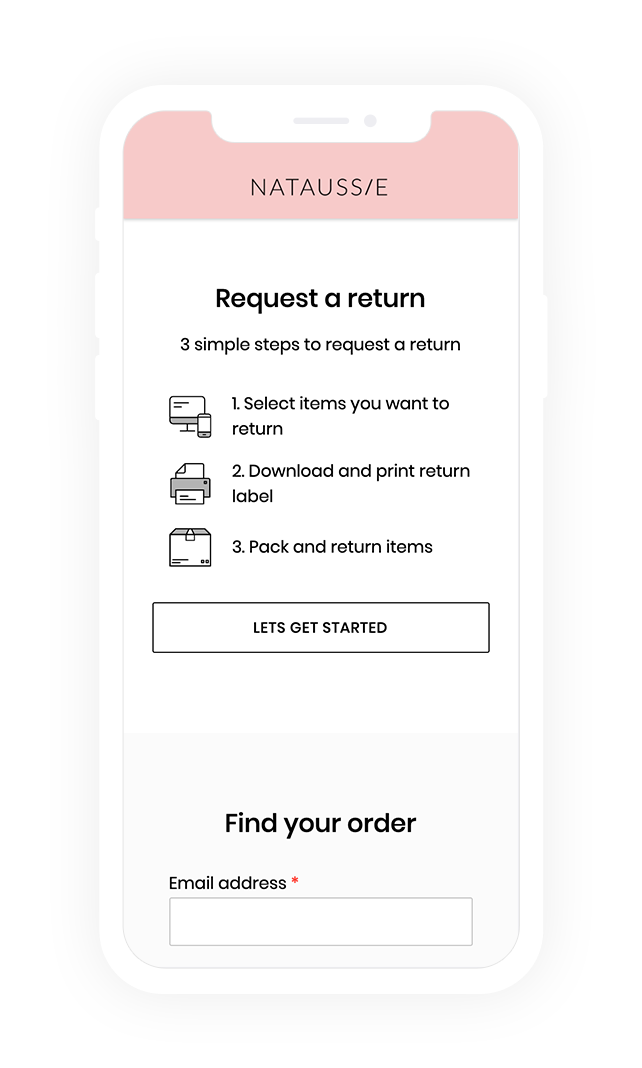
To design a completely new returns product to improve the user experience for customers and retailers. Retailers can set their own return reasons and conditions in the application so they can capture customer data that determine approval or rejections of a return request. The business rules play an important role in automating the shipping label generation for customers. This eliminates the need for staff to manually email shipping labels once an order is approved for return since the system will be directly integrated with couriers to retrieve shipping labels. The branded Return’s application enables customers to easily create a return request with 3 simple steps using email and reference number as unique identifiers when retrieving the original order. Retailers has visibility of reach return status and can easily manage the orders using Shippit’s return management platform.
______
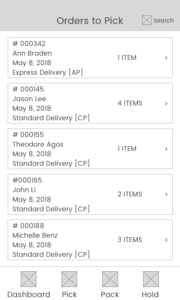
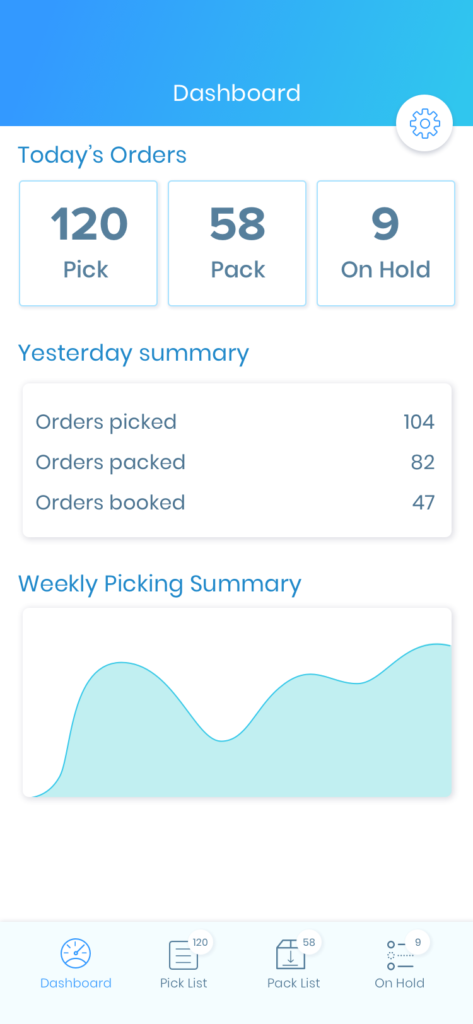
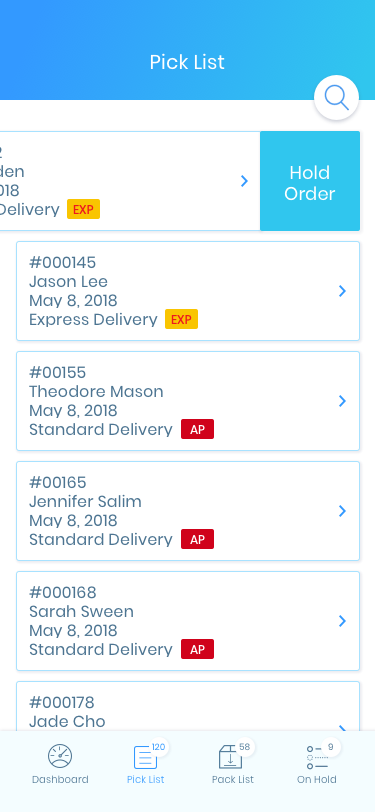
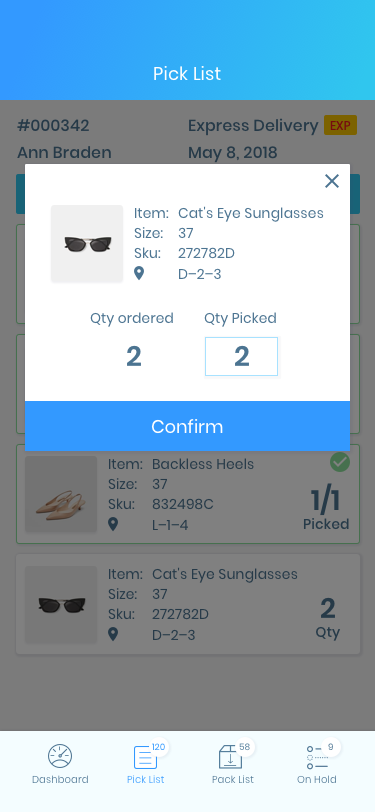
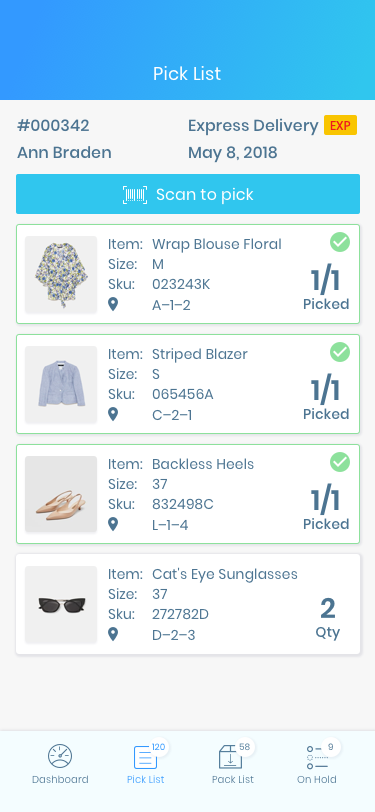
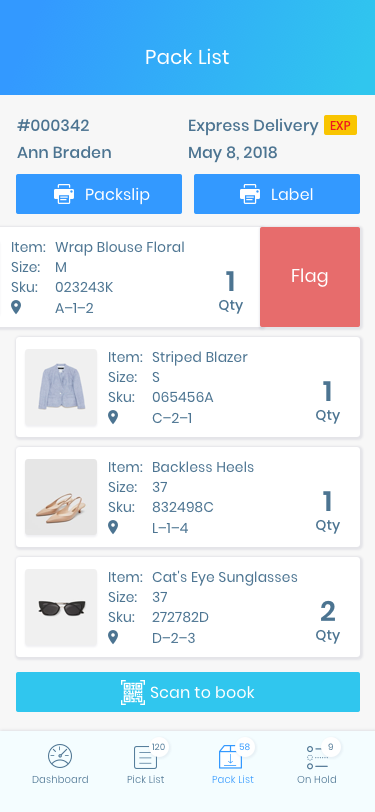
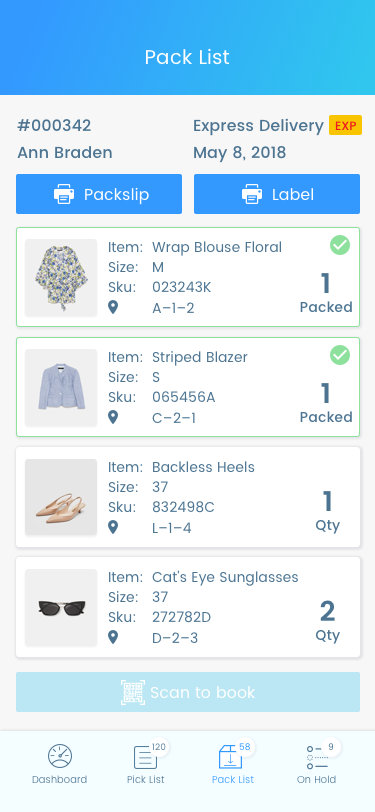
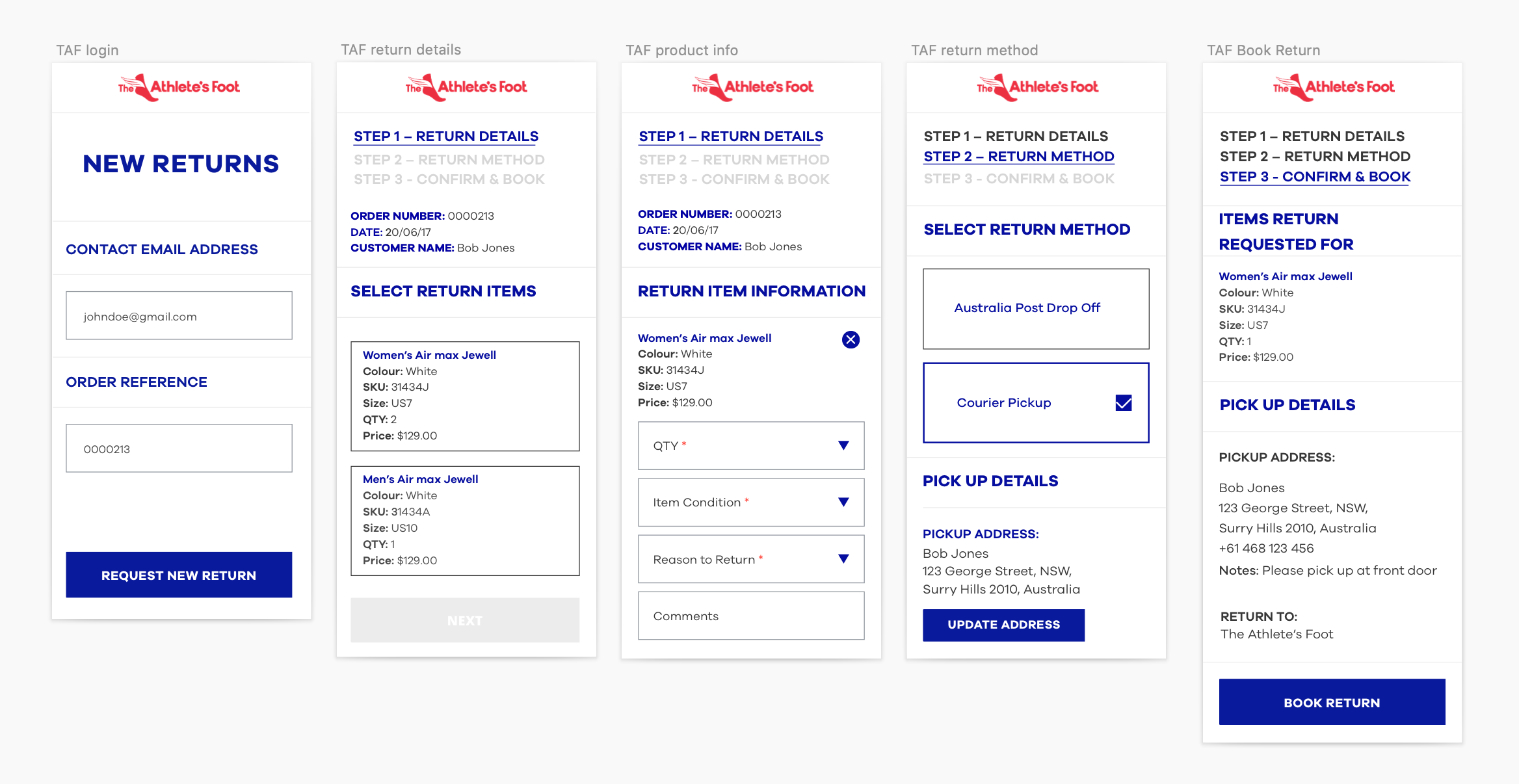
BETA SCREEN DESIGNS
View Beta Prototype here: https://invis.io/FGD1ZU8JU

______
USABILITY TESTING
Several rounds of usability tests were conducted with users who shop regularly online and have experienced posting returning products back to retailers.
Insights:
- 80% users preferred a drop off return method – post box or newsagency
- Users wanted the ability to view return policies before submitting a return request
- Users were unsure what to expect when selecting courier pickup as an option for return
- No visibility of when the couriers are expected to arrive to pick up the package
- Majority of users prefer to use mobile to create a return request
______
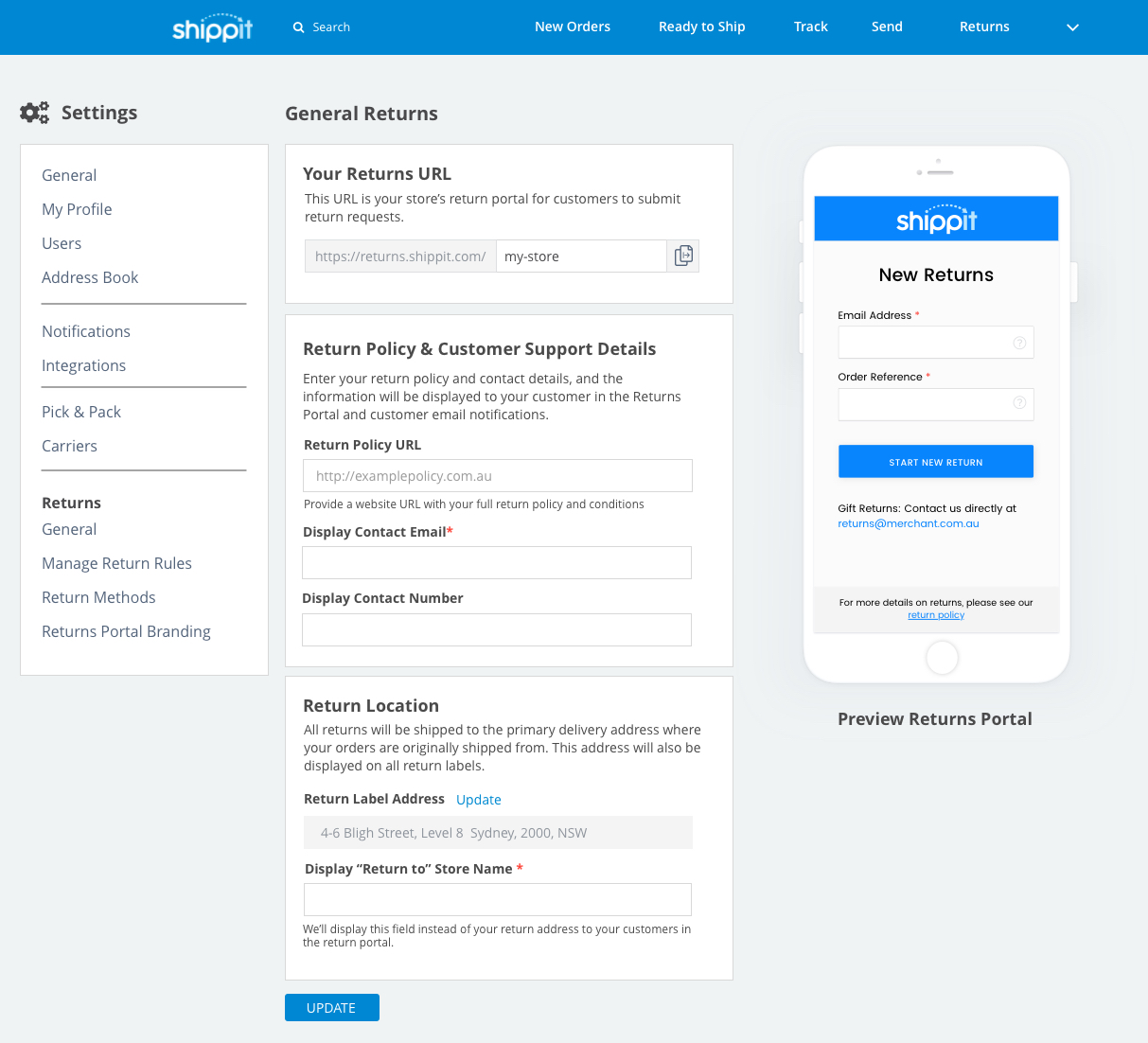
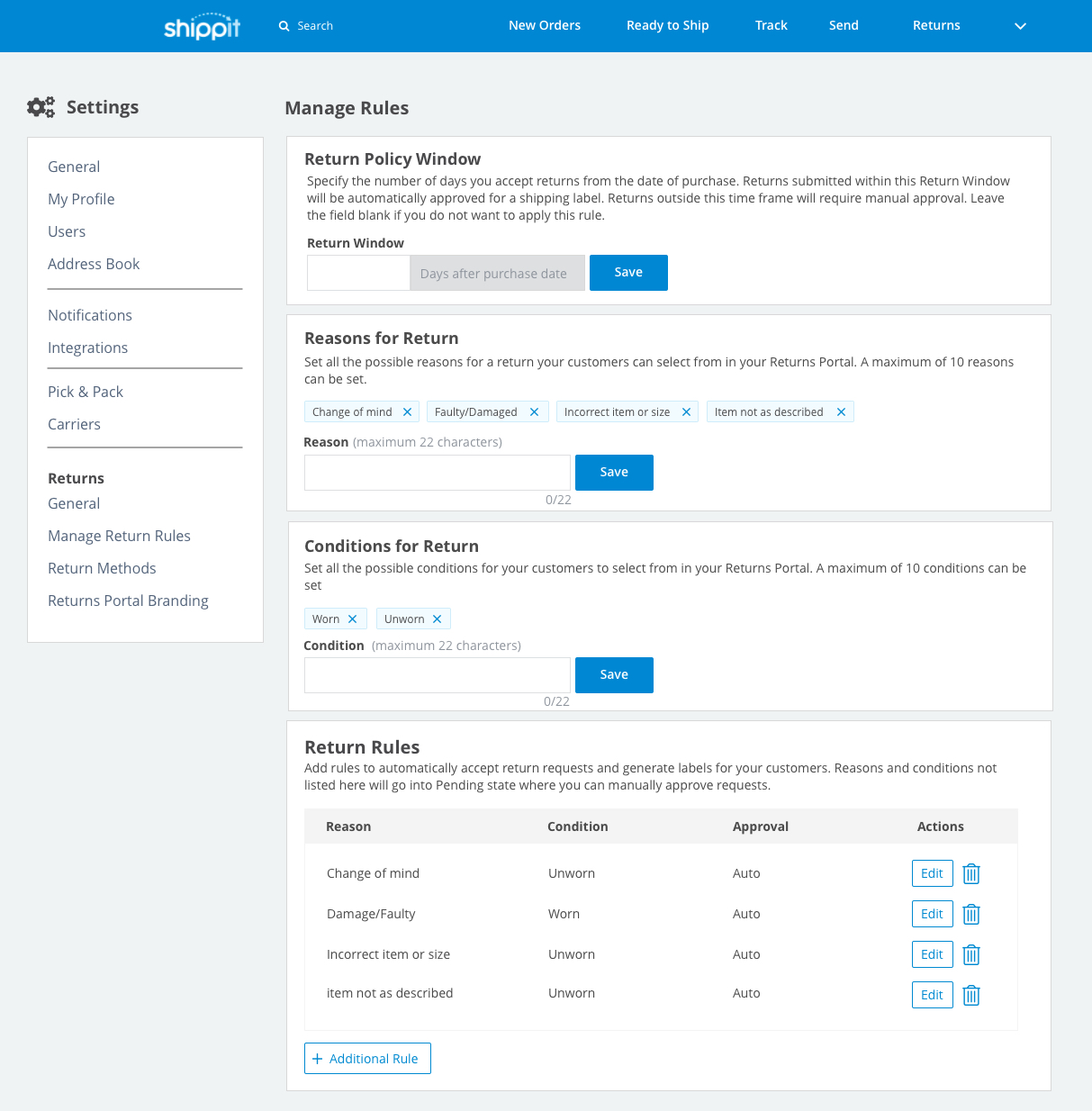
ADMIN SETTING DESIGNS


______
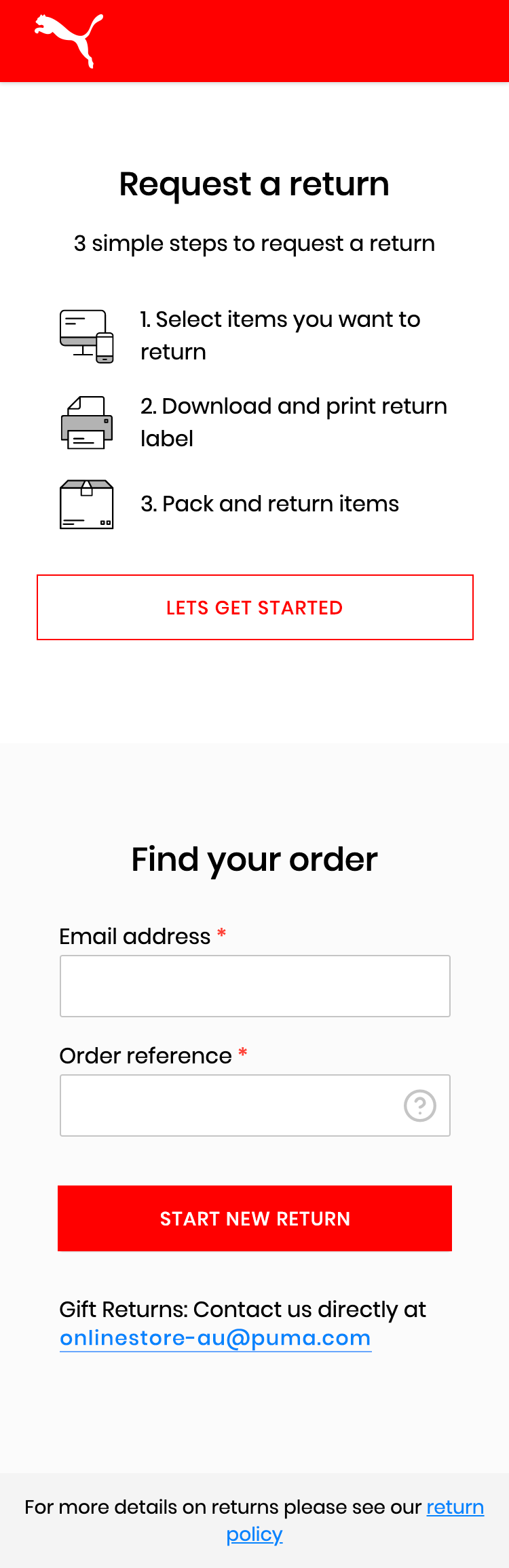
USER INTERFACE DESIGNS
Taking the learnings and feedback from the pilot launch with TAF and PUMA, the returns product went through a redesign to enable customisable components that enabled branding customisation to certain elements in the application. The updated design also provided a much richer mobile experience for customers with carefully thought out micro interaction designs.





______
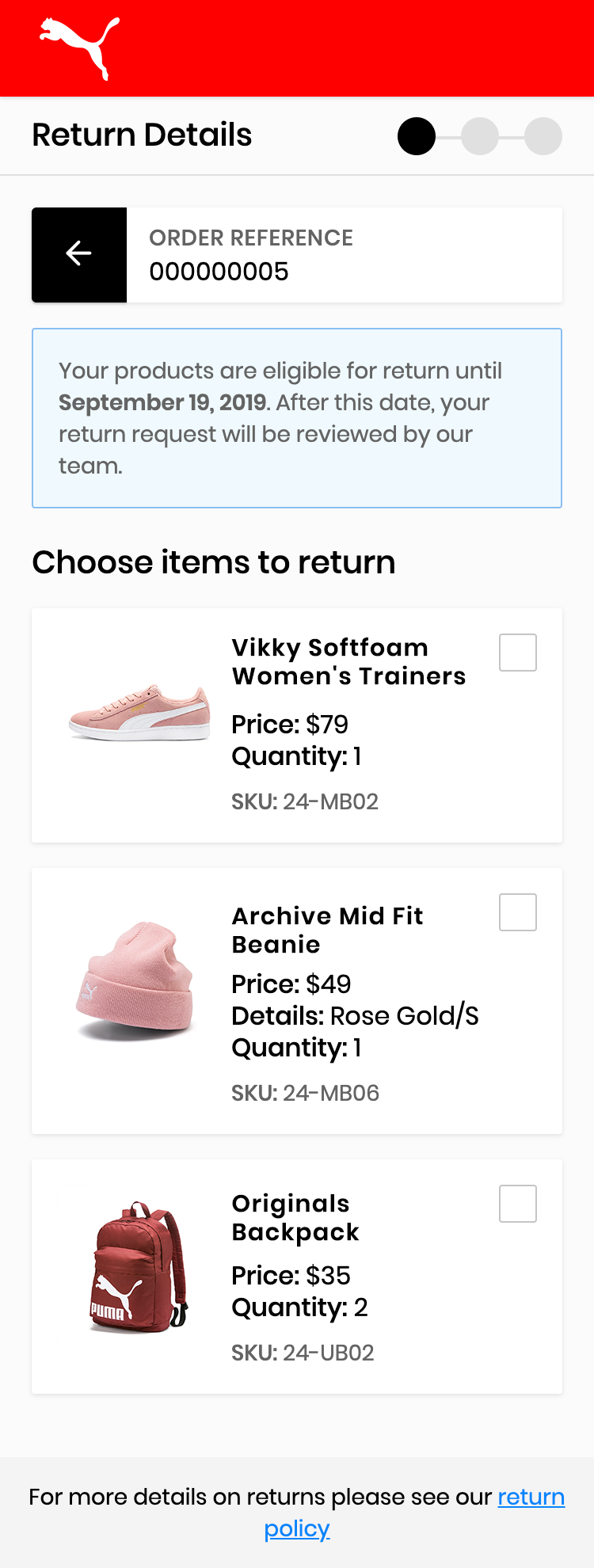
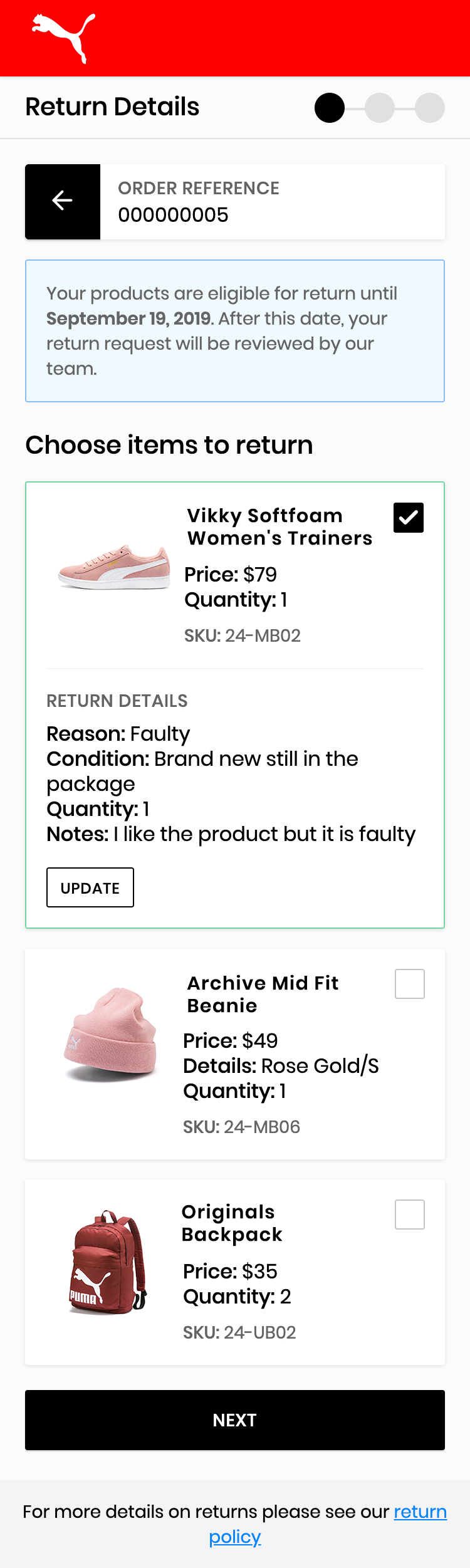
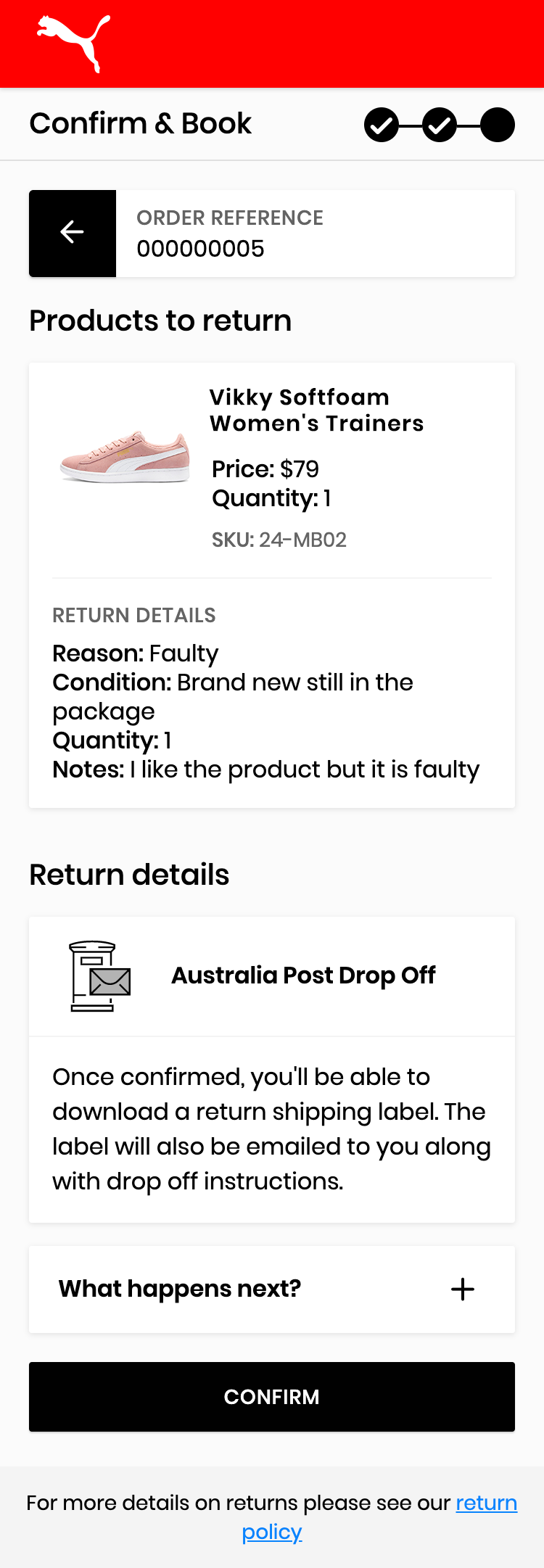
EXPERIENCE RETURNS
The customer return screens were animated with Principle to show the workflow and the interactive designs in a mobile experience. The following process shows how a user can login to request a return online, download the return label, and select drop off or pick up as a return method.
____________
BRANDED RETURNS